Hugo Build

Hugo 的构建于自托管
1 Hugo build
2 安装
访问 https://github.com/gohugoio/hugo/releases , 直接安装满足你操作系统 (Windows, Linux, macOS) 的最新版本 Hugo (> 0.122.0). 选择最新版的一个 Release 包(最好包含extended, 其支持更多功能)
以下步骤可帮助你初始化新网站. 如果你根本不了解 Hugo, 我们强烈建议你按照此 快速入门文档 进一步了解它.
配置环境变量
- windows: 编辑环境变量 path -> hugo 解压后的位置
- macos: 建议通过 brew 安装
3 创建一个属于你的项目
Hugo 提供了一个 new 命令来帮助你创建工程
hugo new site your_website
cd your_website4 安装主题
你可以访问 Hugo 官网页面中的 Themes 模块(或直接打开 Themes), 选择一个喜欢的主题模板,通过 download 按钮链接访问仓库地址。
此处以 DoIt 为例子。(https://github.com/HEIGE-PCloud/DoIt.git)
这里有两种安装方式
4.1 压缩包
你可以下载主题的 最新版本 .zip 文件 并且解压放到 themes 子目录下.
或者利用 git 把此主题克隆的 theme 目录:
git clone https://github.com/HEIGE-PCloud/DoIt.git themes/DoIt4.2 git 子模块(推荐)
此方式可以保证模块的更新
git init
git submodule add https://github.com/HEIGE-PCloud/DoIt.git themes/DoIt5 快速使用
theme.DoIt 文件下有一个 exampleSite 文件夹, 这个是此主题的一个样例。我们借助他提供的样例来快速构建可以预览的页面。
- 复制此文件夹下的
content和config包到项目的根目录下。 - 编辑 config-> _default -> hugo.toml 文件, 修改
themesDir="/themes"(指定主题的文件夹, 之前是在 exampleSite 文件夹下利用相对路径定位) - 控制台使用命令
hugo server -D本地启动项目进行预览。
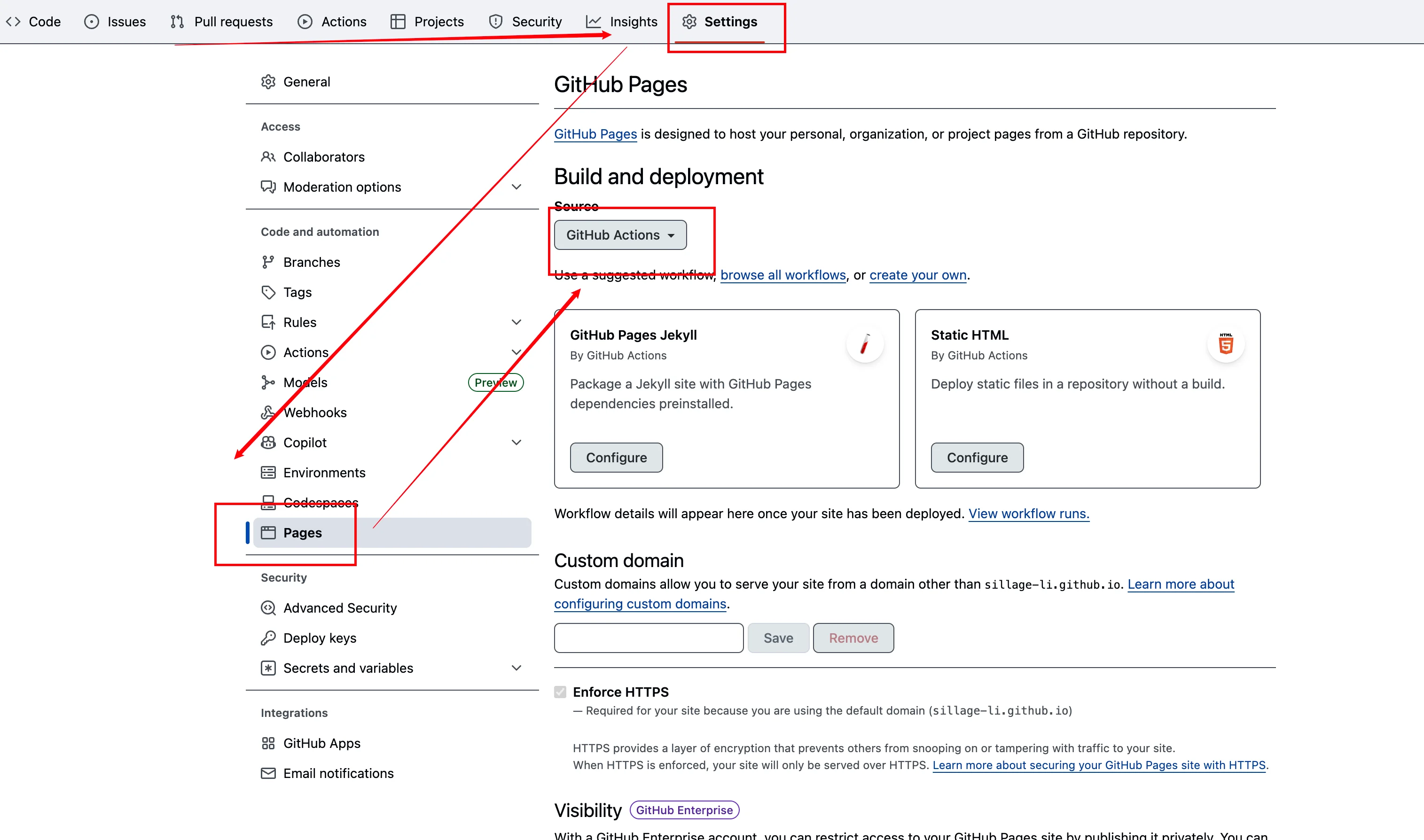
6 github pages 托管
在 github 仓库点击 Settings, 选择 pages
点击 browse all workflows,进入后搜索 hugo, configure 进入编辑后修改hugo版本与当前版本相同即可保存即可。仓库尽量选择同名的仓库,
如:你的 github 叫 tom, 则创建一个 tom.github.io 的仓库来使用。
检查刚才配置的 workflows yaml, 默认应该监控的 master 分支, 尝试推送到远端后检查 actions 中是否构建成功. 成功后可访问 tom.github.io 来访问页面。
